El desarrollo web es un campo dinámico y en constante evolución que ofrece numerosas oportunidades para aquellos que desean construir y mantener sitios web y aplicaciones en línea. Si estás comenzando tu viaje en el desarrollo web, este artículo te guiará a través de los conceptos básicos y te proporcionará los primeros pasos esenciales para iniciar tu carrera en este emocionante campo
¿Qué es el Desarrollo Web?
El desarrollo web se refiere a la creación y mantenimiento de sitios web. Involucra aspectos como el diseño web, la creación de contenido web, el scripting del lado del cliente/servidor, y la configuración de seguridad de la red. Los sitios web hoy en día van desde páginas estáticas simples hasta aplicaciones web dinámicas y complejas.
Primeros Pasos en el Desarrollo Web
1. Aprender los Lenguajes Básicos de la Web
Para comenzar en el desarrollo web, necesitas familiarizarte con tres lenguajes fundamentales:
- HTML (HyperText Markup Language): Es el lenguaje estándar para crear páginas web. Define la estructura de la página utilizando elementos como encabezados, párrafos, imágenes, enlaces y otros componentes.
- CSS (Cascading Style Sheets): Se utiliza para describir la presentación de un documento HTML. CSS controla el diseño, colores, fuentes y el diseño general de la página web.
- JavaScript: Es un lenguaje de programación que permite añadir interactividad a tu sitio web. Con JavaScript, puedes crear contenido dinámico, controlar multimedia, animaciones y mucho más.
2. Entender la Estructura del HTML
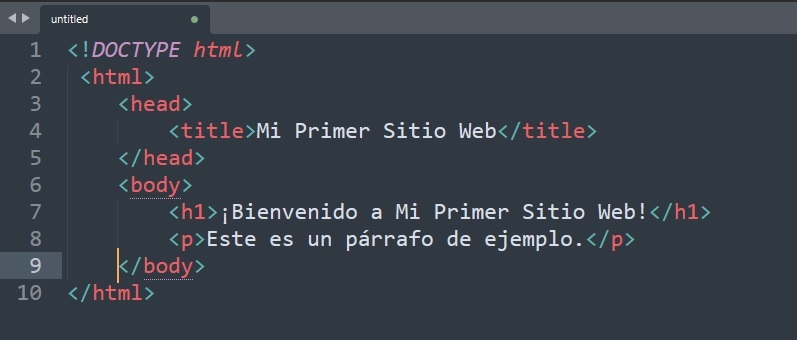
El HTML utiliza etiquetas para estructurar el contenido. Aquí hay un ejemplo básico:

En este ejemplo, <!DOCTYPE html> define el tipo de documento, <html> es la etiqueta raíz, <head> contiene metadatos y el <body> incluye el contenido visible de la página.
3. Aplicar Estilos con CSS
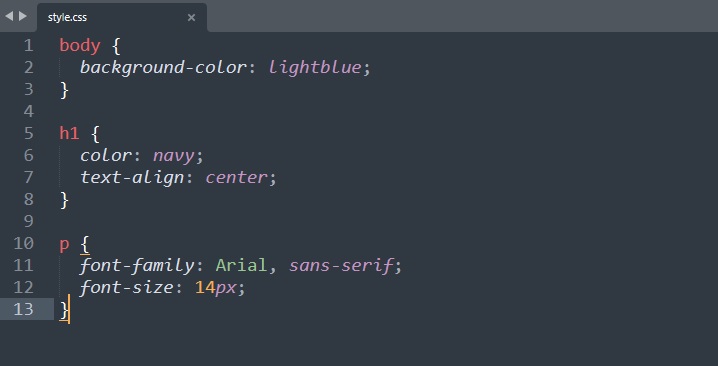
El CSS se utiliza para dar estilo a tu HTML. Aquí hay un ejemplo de cómo aplicar estilos:

Este CSS cambiará el color de fondo de la página a azul claro, el color del texto del encabezado a azul marino, y aplicará una fuente y tamaño específico a los párrafos.
4. Añadir Interactividad con JavaScript
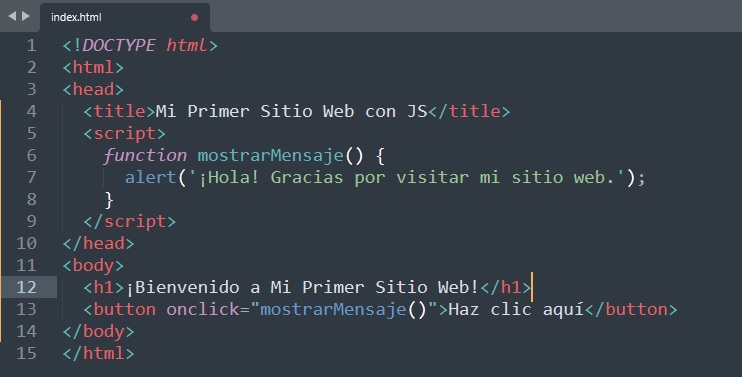
JavaScript puede hacer que tu sitio web sea interactivo. Aquí hay un ejemplo simple:

Este ejemplo muestra un mensaje de alerta cuando el usuario hace clic en el botón.
5. Herramientas y Recursos
- Editores de Código: Utiliza editores de código como Visual Studio Code, Sublime Text o Atom para escribir tu código.
- Navegadores Web: Chrome, Firefox y Safari son esenciales para probar y depurar tu sitio web.
- Plataformas de Aprendizaje: Aprovecha recursos como MDN Web Docs, W3Schools, Codecademy y freeCodeCamp para aprender y practicar.


0 Comments